브라우저 렌더링 과정
웹 브라우저는 자바스크립트가 가장 많이 사용되는 분야이다. 따라서 브라우저 환경을 고려할 때 더 효율적인 프로그래밍이 가능해진다.
브라우저가 HTML, CSS, JS로 작성된 문서를 어떻게 Parsing하고, 브라우저에 Rendering하는지 살펴보자.
- Parsing (파싱)
- 프로그래밍 언어로 작성된 텍스트를 읽어 실행하기 위해 텍스트의 문자열을 토큰으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여 Parse Tree를 생성하는 과정을 말한다.
- Rendering (렌더링)
- HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답 받아 브라우저에 시각적으로 렌더링하는 것이다.
즉, 렌더링에 필요한 리소스는 모두 서버에 존재하므로 요청과 응답의 과정을 거쳐 리소스를 파싱하여 렌더링한다.
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공한다. 주소창에 URL을 입력하면 URL의 호스트 이름이 DNS를 통해 IP주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.

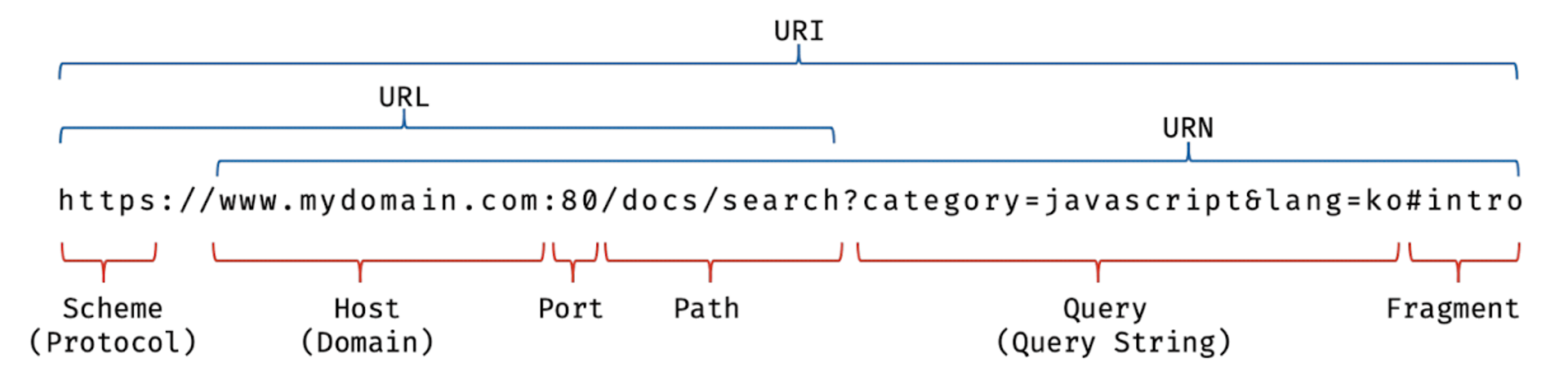
URI
- Uniform Resource Identifier, 통합 자원 식별자의 줄임말
- 인터넷에 있는 자원을 나타내는 유일한 주소이다.
URL
- Uniform Resource Locator, 통합 자원 지시자의 줄임말
- 네트워크 상에서 각종 리소스 파일의 위치 정보를 나타냄
URN
- Uniform Resource Name, 통합 자원 이름의 줄임말
- 위치 정보가 아닌 이름으로 자원을 찾는다.
- 세계적으로 유일성을 보장받는다.
- 최종적으로는 URL로 변환되어 정보를 수집한다.
- example: https://urn.issn.org/urn:issn:2639-5983
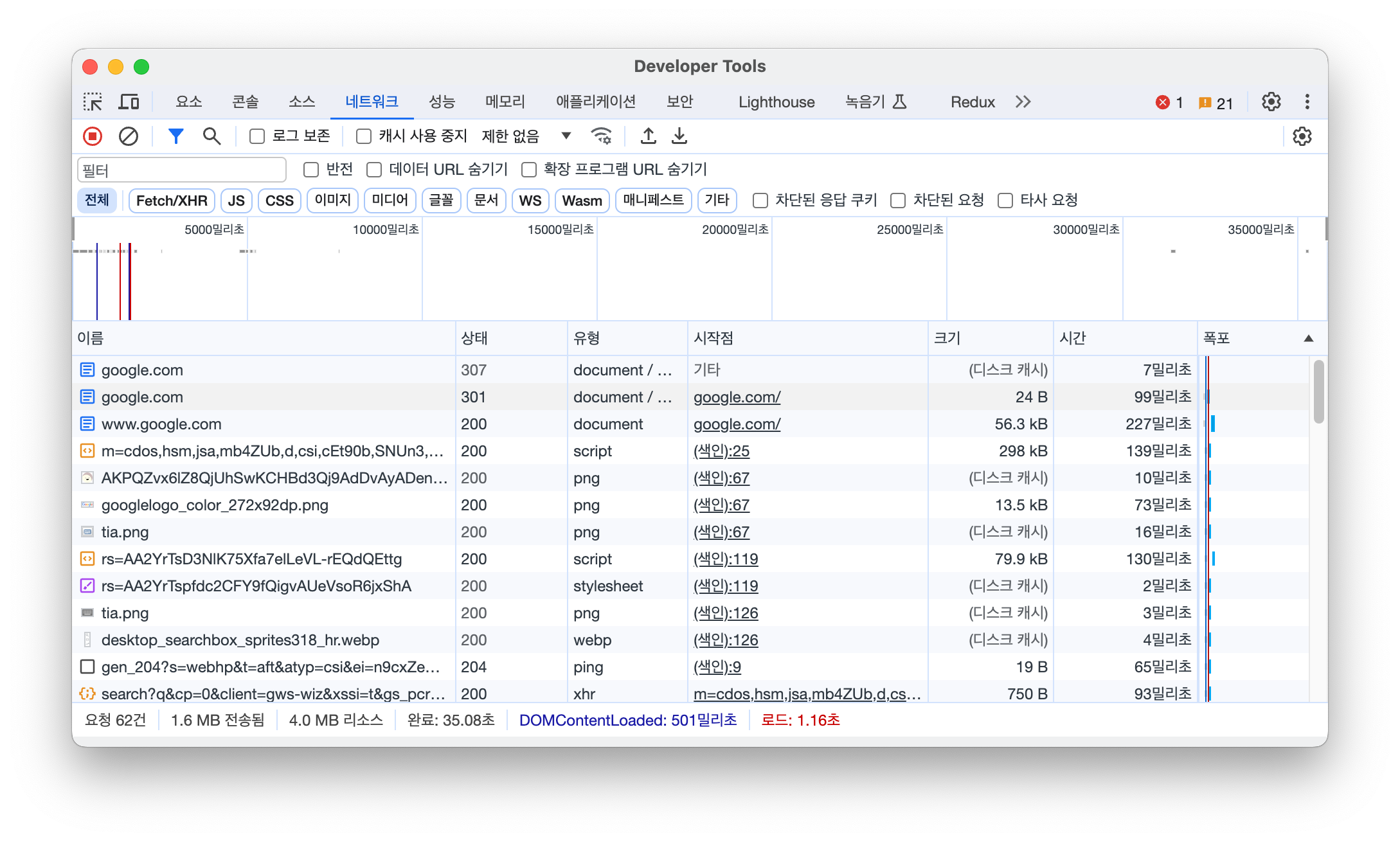
개발자 도구의 네트워크 탭을 키고 브라우저 주소창에 google.com을 입력해보자. 입력을하면 요청이 google.com 서버로 전송된다. 암묵적으로 index.html을 응답하도록 기본 설정이 되어 있다.

네트워크 탭을 살펴보면 index.html뿐만 아니라 CSS, 이미지, JS 파일들도 응답된 것을 확인할 수 있다.
이는 브라우저의 렌더링 엔진이 index.html을 파싱하는 도중 외부 리소스를 로드하는 태그(<link>, <script>, <img> 등)를 만나 HTML 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.
HTMl 파싱과 DOM 생성
HTML 문서를 브라우저에 시각적으로 보여주기 위해서는 HTML 문서를 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
</html>
브라우저의 렌더링 엔진은 다음 그림과 같은 과정을 통해 DOM을 생성한다.
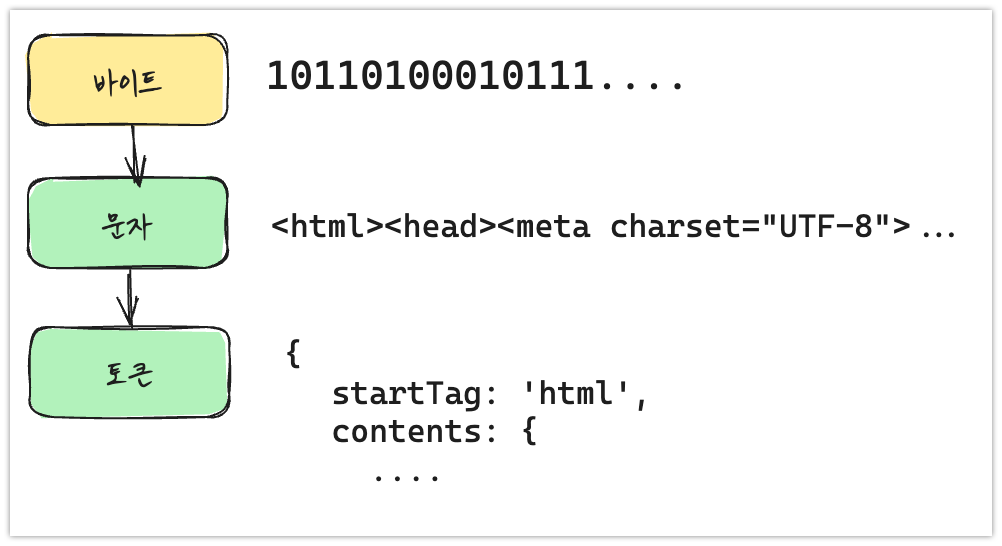
- 서버에 존재하는 HTML 파일이 요청에 의해 응답된다. 이때 서버는 바이트로 응답한다.

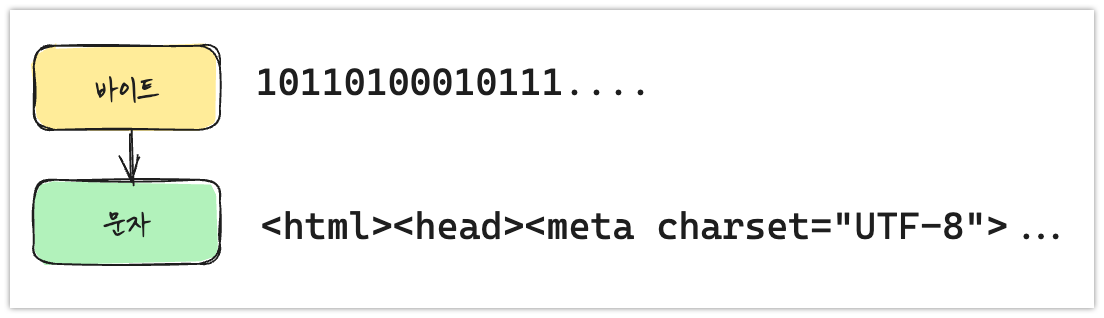
- 응답된 바이트 형태의 HTML 문서는
meta태그의charset어트리뷰트에 의해 지정된 인코딩 방식을 기준으로 문자열로 변환된다.

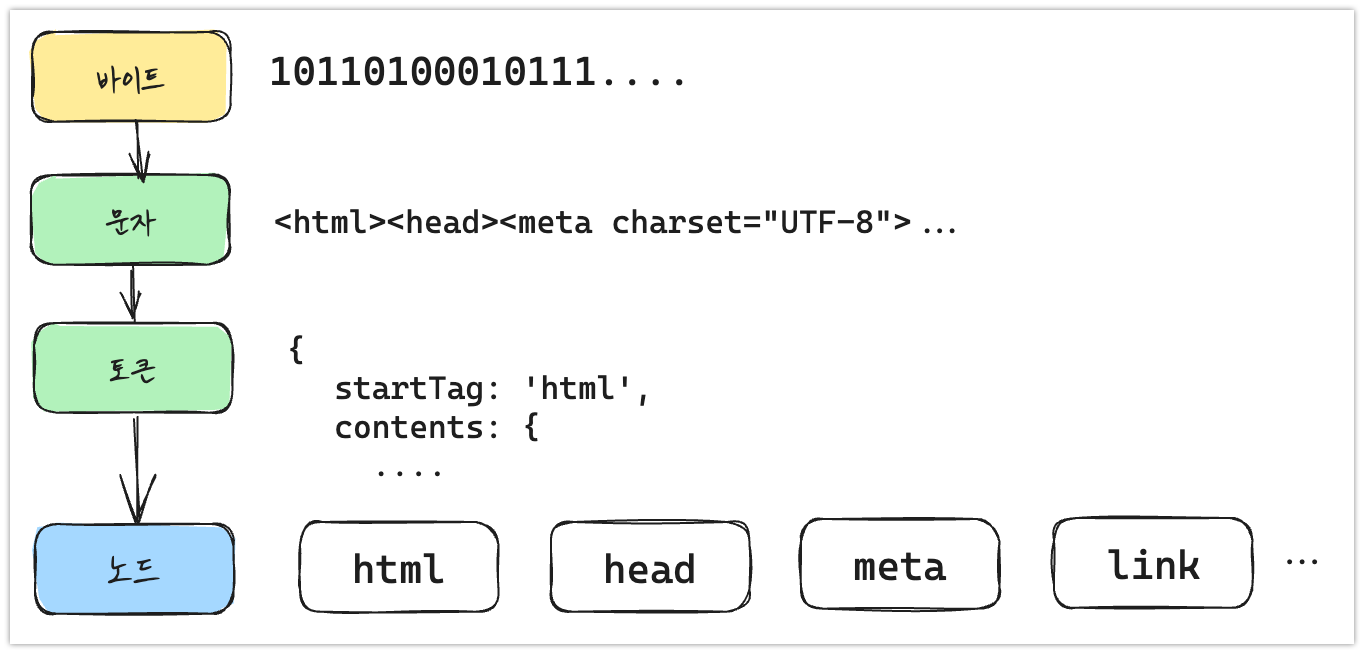
- 문자열로 변환된 문서를 읽어 문법적 의미를 갖는 최소 단위인 토큰으로 분해한다.

- 각 토큰들을 객체로 변환하여 노드를 생성한다. 노드는 이후 DOM을 구성하는 기본 요소가 된다.

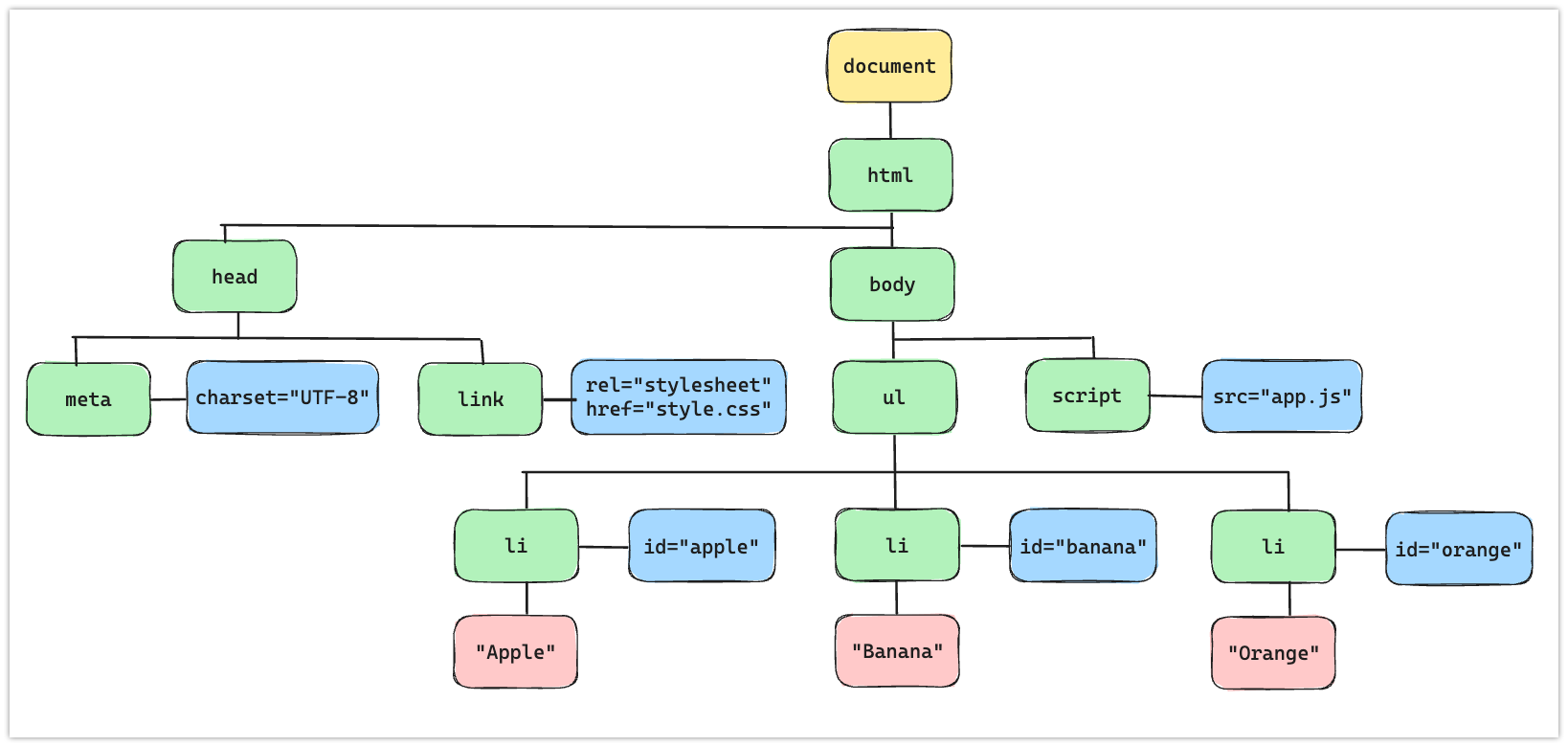
- 노드간 부모/자식 관계를 형성하여 DOM을 그린다.

즉, DOM은 HTML 문서를 파싱한 결과물이다!!
CSS 파싱과 CSSOM 생성
CSS도 마찬가지로 파싱과 자료구조를 생성한다. DOM을 생성해가면서 CSS를 로드하는 link태그나 style 태그를 만나면 DOM생성을 일시 중단하고, HTML과 동일한 파싱 과정을 거치며 CSSOM을 생성한다. 파싱이 완료되면 중단된 지점으로 다시 되돌아가 DOM 생성을 재개한다.
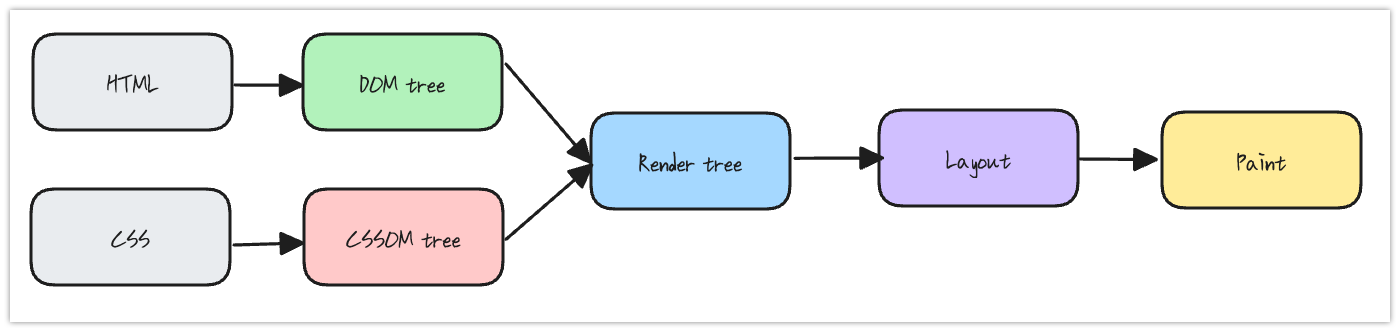
렌더 트리 생성
DOM과 CSSOM을 생성하고 나면 둘은 렌더 트리로 결합된다.
렌더 트리는 렌더링을 위한 트리 구조의 자료구조다. 화면에 렌더링되지 않는 노드(<meta>, <script> 등)과 CSS에 의해 비표시(display: none)되는 노드들은 포함하지 않는다.
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

지금 까지 살펴본 렌더링 과정은 계속 해서 반복 실행될 수 있다. 다음 같은 상황일 때 리렌더링(Re-Rendering)이 일어난다.
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 viewport 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는
width,height,margin,padding등의 스타일 변경
리렌더링은 비용이 많이 드는 작업이므로 가급적 리렌더링이 발생하지 않도록 하는 것이 좋다.
자바스크립트 파싱과 실행
DOM은 프로그래밍 인터페이스로써 DOM API를 제공한다. 이를 통해 자바스크립트에서 DOM을 동적으로 조작할 수 있다.
렌더링 엔진이 DOM을 생성해 나가다 script태그를 만나면 DOM 생성을 일시 중단한다.
그리고 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다. 자바스크립트 파싱과 실행이 종료되면 HTML 파싱이 중된 지점부터 DOM 생성을 재개한다.
렌더링 엔진과 자바스크립트 엔진은 병렬이 아니라 직렬적으로 파싱을 수행한다.
이처럼 브라우저는 동기적으로, 즉 위에서 아래 방향으로 순차적으로 HTML, CSS, 자바스크립트를 파싱하고 실행한다. 이것은 script 태그 위치에 따라 DOM 생성이 지연될 수 있다는 것을 말한다. 따라서 script 태그의 위치는 중요한 의미를 갖는다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script src="app.js"></script>
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>
위 예제는 app.js 의 파싱과 실행 이전까지는 DOM의 생성이 일시 중단된다. 이때 자바스크립트 코드에서 DOM API를 사용할 경우 이미 DOM이나 CSSOM이 생성되어 있어야 한다. 그렇지 않다면 문제가 발생할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script>
/*
DOM API인 document.getElementById는 DOM에서 id가 'apple'인 HTML 요소를
취득한다. 아래 DOM API가 실행되는 시점에는 아직 id가 'apple'인 HTML 요소를 파싱하지
않았기 때문에 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않다.
따라서 아래 코드는 정상적으로 id가 'apple'인 HTML 요소를 취득하지 못한다.
*/
const $apple = document.getElementById('apple');
// id가 'apple'인 HTML 요소의 css color 프로퍼티 값을 변경한다.
// 이때 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않기 때문에 에러가 발생한다.
$apple.style.color = 'red'; // TypeError: Cannot read property 'style' of null
</script>
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>
위 예제에서는 id가 apple인 요소를 생성하기 전에 접근하려하였다. 따라서 정상적으로 동작하지 않는다.
이러한 문제를 회피하기 위해 body 요소의 가장 아래에 자바스크립트를 위치시키는 것이 좋다. 그 이유는 다음과 같다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
- 자바스크립트 로딩/파싱/실행으로 인해 렌더링에 지정받는 일이 발생하지 않아 로딩 시간이 단축된다.
script 태그의 async/defer 속성
앞에서 살펴본 자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async 와 defer 속성이 추가되었다.
두 속성은 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다.
<script async src="index.js"></script>
<script defer src="helper.js"></script>
async 와 defer 어트리뷰트를 사용하면 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 하지만 실행 시점에 차이가 있다.
async 속성
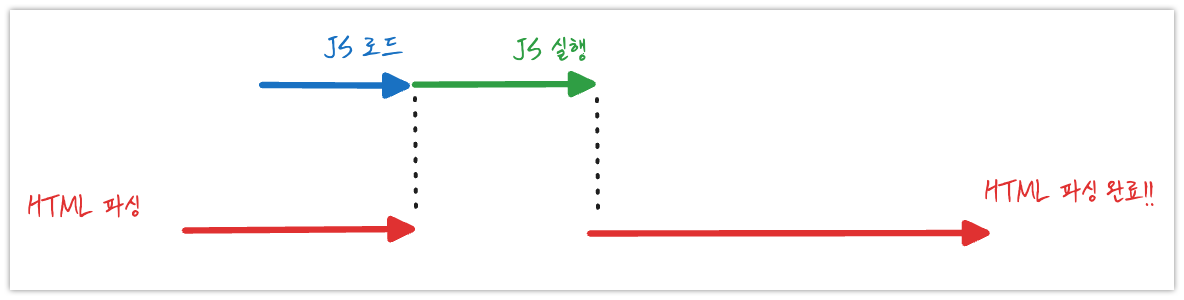
HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
파싱과 실행은 자바스크립트 파일이 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다.

defer 속성
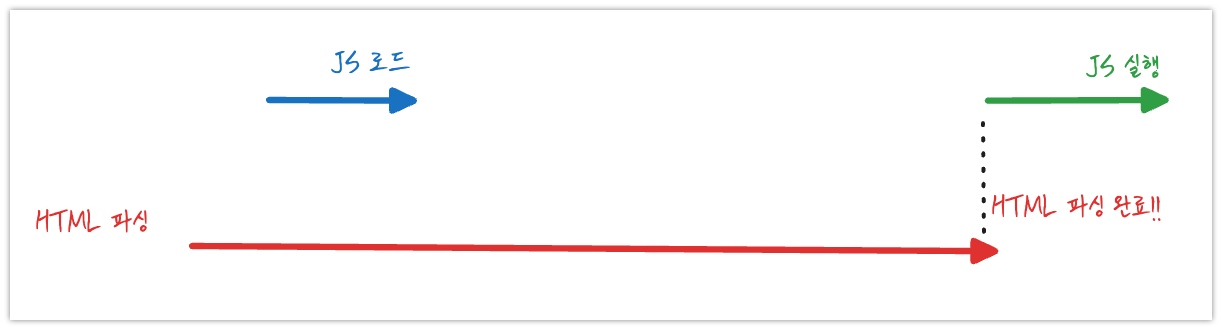
defer 속성도 파일의 로드가 비동기적으로 동시에 진행된다. async와 달리 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행된다.

리플로우, 리페인트
자바스크립트 코드에서 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 레더 트리를 기반으로 다시 렌더링 한다. 이를 리플로우, 리페인트라 한다.
리플로우
레이아웃 계산을 다시하는 것을 말한다. 노드 추가/삭제, 요소 크기/위치 변경 등 레이아웃에 영향을 주는 변경이 발생한 경우에 실행된다.
리페인트
재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말한다.
따라서 리플로우와 리페인트가 동시에 실행되는 것은 아니다. 레이아웃에 변화가 없으면 리페인트만 실행된다.
요약
브라우저는 다음과 같은 과정을 거쳐 렌더링을 수행한다.
- HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 브라우저의 렌더링 엔진이 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
- 자바스크립트 엔진이 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트가 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치, 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
참조
- 모던자바스크립트 DeepDive